Widescreen Wallpaper from Merging Photos
In this tutorial I’ll be teaching you how to merge a collection of photos of a landscape and then make a dual screen (or more if you want) wallpaper from them.
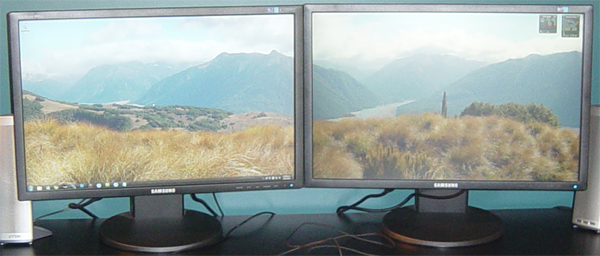
Firstly I would like to show you the end result:

The above is a picture of my computer setup with the final wallpaper. Notice that there is more than one picture used to fill that space and how the wallpaper takes into account the gap between my screens (see the mountain outline).
Collecting the Pictures
So you’ll need a few pictures of a landscape (or even just outside your house); they’ll need to be overlapping each other so we can connect them. I went on a tramp last weekend up near Arthurs Pass (it’s in New Zealand if you wanted to search for it) and took a few photos.
Open up Photoshop and create a document big enough to fit in all of the photos you want to merge comfortably. The size I’ve used is 8000×2000 pixels (the .psd files can get quite large, mine ended up at 155MB) with three 2048×1536 pixel photos.

Merging the Pictures
Now we want to move the pictures on top of each other so there is one continuous image.
Set the opacity of the layers to 50% and move them around until they overlap each other correctly. This part might take a while if there aren’t many distinctive lines on the landscape. You’ll need to zoom in for this step.

Set the opacity of the layers back to 100%.

Touch ups
As you can see in the picture above there are dark lines at the boundaries between pictures. To fix this we’ll select the eraser tool with a soft 200 pixel head and remove those lines by erasing the sides of the picture on the top (leaving the bottom one showing through).

Finding the Gap
We’re just about ready to cut it up into a series of wallpapers but first we need to find out how many pixels the gap between our screens take up so we can allow for it.
Take out a ruler (yes, in the real world) and measure the gap between your screens: take note of this. Open a new document (500 pixels wide should do) and make sure it’s at zoom 100% and the ruler is on (Ctrl + R or View > Rulers if it’s not). Using that ruler measure along the pixel dimensions on the document so you can find out the equivalent in pixels.
Forming the Wallpapers
Make a selection of the size of your screens plus the gap. My screens are 1920×1200 each and the gap is 130px so I made a selection of 3970×1200 (or you can use the same ratio and then resize later).
Copy the selection, open a new document, paste and then make a selection of your screen size on the left (1920×1200 in my case). Copy and paste this selection into another document and save it as left.jpg (or similar). Do the same for the right side and the middle if you’ve got three screens etc. Note how you’ve missed out the gap section(s); these are ‘lost’ pixels that won’t show up in your wallpaper.
Now you just need to set the new images as your desktop wallpapers. I use DisplayFusion for dual screen.